Top 15 New Wordpress Thumbnail Gallery Examples

WordPress 3.WordPress Portfolio Intro
You can use it to show the recent posts from your blog or a gallery from your vacation. Uses the WordPress’s Custom Post Types for you to create Portfolio items in the WordPress intuitive way.CSS3 technology - this gallery uses cutting-edge css3 definitions to render awesome 3D effects in supporting browsers, the others will degrade gracefully
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[ADD] You can have multiple images on a project now ( if the item is of type image and has a “item gallery” attached )
[add] new Features for ZoomBox lightbox like gallery, zoom on photo
[fix] accordion style inside gallery fix – now works on the Item Gallery tab
[add] new Portfolio Item type – gallery
tweaked big image to use the native wordpress media uploader
added gallery mode to posts on skins accordion and clean – as shown in the preview
WordPress Portfolio Showcase
Nice plugin – I’m wondering is it possible to link the thumbnail to an existing gallery using a link. Rather than clicking on the thumbnail to get a bigger image ?
I assumed it would have functionality with existing wordpress categories.Another question please, how i can fix the gallery at the center of my page? it’s always in the left.ZoomFolio WordPress plugin – get creative!
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

Inject is a very special WordPress plugin. It was developed to give WordPress users more control over their contents in an elegant way.In WordPress, if you want to show things in an original way, you can write custom page template, use great user friendly plugins or widgets.It shows that each websites are different, each customers are different and that WordPress is great, but can’t do every thing we want by default.Inject relays on Twig, an easy to use template engine (that dispense to work with PHP) and common WordPress functions which allow to query your WordPress content.display a list of posts as a slider, as a simple list of title, excerpt and thumbnail, as a gallery…
display a gallery, slider of images linked to a post
Reuse the content already present in your WordPress site without rewriting complex php template.Add flexibility to your WordPress sites.Create templates and add functionalities directly from the WordPress admin.), to be used anywhere on WordPress: posts, pages…
4 and WordPress 3.

The standalone gallery has a 5 star rating.Nova wp image gallery makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your Wordpress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. Two display modes – Thumbnail Grid & Full-width. The Thumbnail Grid mode features a Masonry layout and you can control the spacing between items by applying margins through css,
This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen overlay for tv support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Create multiple galleries and manage them with the Gallery Manager. Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page. The plugin allows you to wordpress plugin gallery files through the WP Media Library, so you can use your previously uploaded files in the gallery too. Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails. Drag to sort gallery item order. Also shortcode for each gallery created, is visible in the Gallery Manager. Can mention a youtube custom thumbnail image for the gallery sets. By default the thumbnail for the first item in the set is used to represent the set. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for the items in Thumbnail Grid mode when it first shows. Choose the animated effect for showing item captions/descriptions in Thumbnail Grid mode. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Option to hide the Gallery Menu
Option hide any of the available view modes – Thumbnail Grid or Fullwidth. The gallery script has been tested and is fully compatible with jQuery 1.Fixed a bug in the thumbnail grid layout when margins were set on the items. Improved the closing/opening of the gallery menu in touch-screen devices. Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout. Fixed the uploading process in Wordpress versions less than 3.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.Fixed a bug regarding the displaying of gallery set names.

2 – Built up from special small pictures thumbnail grid
12 – Full wordpress integration to display the slider using your existing or newly added featured images and their post data (title, description)
13 – Central picture turns into a link for that particular wordpress post where it is the featured image url wp
* Added options to limit to/by WordPress categories and/or tags
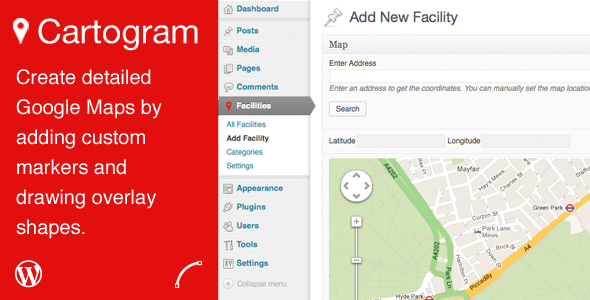
6. Cartogram

Add a wordpress featured slider which appears as a thumbnail in the info window.Enable a lightbox on the thumbnail to display the larger image.Add a gallery to the location that will appear in a lightbox when the thumbnail in the info window is clicked.cartogram_menu_name – change the name of the menu in the main plugin wordpress menu (default – Cartogram)
cartogram_thumbnail_size – the built in wordpress featured slider used for the lightbox images (default – thumbnail)
cartogram_lightbox_size – the built in wordpress image and video gallery plugin size used for the thumbnail in the info window (default – large)
cartogram_info_window_thumb – default for info window thumbnail (default – off, options – on, off)
cartogram_thumb_lightbox – default for thumbnail lightbox (default – off, options – on, off)
Fix – Some images in gallery not appearing in lightbox

It’s a unique Wordpress plugin that shows your Scribd books in an elegant and responsive gallery.A website menu templates
Shows your Scribd books in an elegant and responsive gallery
Works well with either light or dark Wordpress themes
- Added parameter thumbnail_width to be able to specify the youtube thumbnail size limit (smaller or bigger).

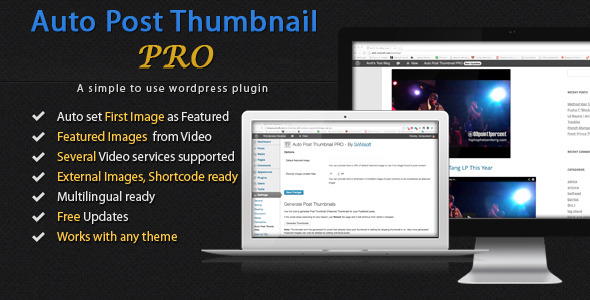
Auto Post Thumbnail PRO is a plugin to generate Featured Image (AKA Post Thumbnail) from wordpress image gallery in a post or any custom post type.9 of Wordpress. Post Thumbnail, now Featured Image, is an image that is chosen as the representative image for Posts. “Simply AMAZING Wordpress tool!. Setting to skip auto thumbnail generation right on the Post edit page
eg: [gallery]
Auto thumbnail generation for popular video sharing services – YouTube, Vimeo, Blip. Find the file called auto-post-thumbnail-pro. You can upload this file from your Wordpress Admin
Go to Settings > Auto Post Thumbnail PRO
While adding or editing a post you can set or unset a the setting to skip automatic thumbnail generation
Resolved compatibility issue with latest release of wordpress nextgen gallery pdf
Resolved compatibility issue with wordpress thumbnail gallery shortcode [gallery type=”slideshow”]
Added Log for batch thumbnail generation, most helpful to see problem post
Added feature to select default featured image via wordpress media manager
WordPress Plugin Update Notifier for Code Canyon

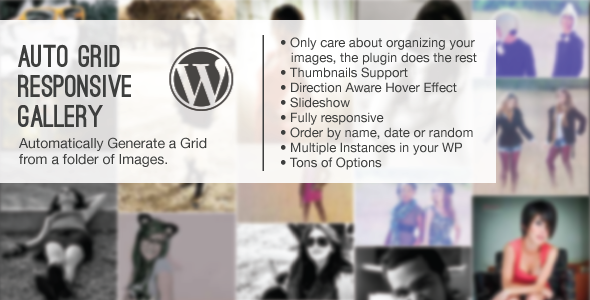
Auto Grid Responsive Gallery Wordpress
This is a plugin that scans a folder in your plugins folder of your Wordpress and its subfolders containing images. The subfolders will be the categories that will appear at the top, and the plugin will make a grid responsive gallery with the images. And add the gallery in your posts or pages with this short code: [autoGrid]
Recommendation: If your Wordpress site is on the web, connect via FTP with transmit and create a droplet of your gallery folder, and you will be able to drag and drop images from your computer to the droplet super easy. You can link to another page when you click in a thumbnail
specifying the url of another gallery, for example: [gridGallery directory="gallery2"]

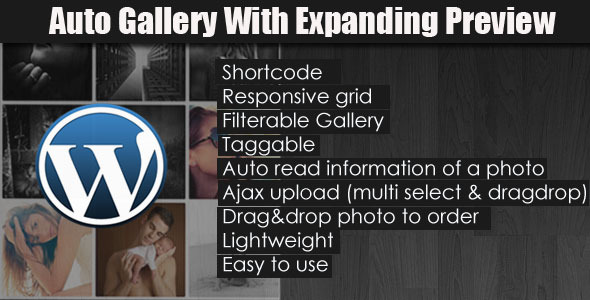
WP Auto wordpress gallery slider Preview is a leightweight, easy to use gallery wordpress plugin script inspired by google image search ipad with support for . It generates thumbnails for faster loading times and uses a thumbnail grid with expanding preview for displaying your images.Filterable Gallery
Wordpress 3.Thumbnail size
Crop Thumbnail
Filterable Gallery

Recent Post Revolution offers a new amazing way to display a selection of your posts, custom posts or pages in your WordPress blog.The gallery generated by Recent Posts Revolution needs only the first configuration, then will be automatically displayed and updated, all the images displayed in the gallery are the featured images of your posts/custom posts/pages, for this reason you don’t have to manually create the gallery or to upload images, if your are a lazy administrator this is the perfect plugin for you.How to define the content of the gallery
Number of Posts -> Number of Posts/Custom Posts/Pages displayed in the gallery.Category -> If you are using normal posts here you can define which category of posts will be displayed in the gallery.Show the gallery only in specific areas of the website
If you want to display your gallery in all your website, only in a specific Post Type, or only in a specific category of your Posts, this is the right place:
Show the gallery only in this image photo gallery -> Leave empty to show the gallery in all your website, set post only for posts, set page only for pages, set products only for the custom type products.Show the gallery only in this category of posts -> If you want to display your gallery only in a specific category of posts here you can select a specific category between your post category.Define the style of the gallery
Enable Transparency -> A transparency affect is applied to the gallery.The other options available in this page are self explained css rules that change the aspect of the gallery, these css rules are applied only if the Apply Skin option is disabled.Custom Title -> This is the title of the gallery displayed when current website location is not post/custom post/page
Autohide limit -> You can choose to hide the gallery when the browser width goes under a specific value.Show the gallery minimized -> When activated the gallery is displayed minimized and the gallery content is hidden.Replace the gallery title with the Custom Title while in Posts or Pages -> When activated the gallery title is replaced with your custom title, this means that if you are in a post/custom post/page named My First Post this option replace My First Post with the Custom Title option.#dc-rpr-items-bar{ background: #CCCCCC; }/*Gallery Background Color*/
dc-rpr-single-item{ background: #111111; }/*Gallery Items Background Color*/
dc-rpr-single-item span{ color: #FFFFFF; }/*Gallery Items Font Color*/
dc-rpr-single-item span{ font-size: 11px; }/*Gallery Items Font Size*/
dc-rpr-single-item span{ font-family: sans-serif; }/*Gallery Items Font Family*/
#dc-rpr-gallery-title{ color: #FFFFFF; }/*Gallery Title Font Color*/
#dc-rpr-gallery-title{ font-size: 12px; }/*Gallery Title Font Size*/
#dc-rpr-gallery-title{ font-family: sans-serif; }/*Gallery Title Font Family*/

Compatible with the regular wordpress gallery shortcode.Option to preview thumbnail over navigation.“Great work on this plugin! It’s quite fantastic! It’s definitely the best gallery plugin I’ve used for Wordpress.“I bought iLightBox for wordpress, I love the plugin, it is truly well done. I’ve bought 6 gallery plugins and this is the first one that manages loading images smoothly on slow connections. * Optimized: Creating new gallery. * Optimized: Native gallery shortcode. * Added: Native support for Gallery Shortcode. * Added: Enable on wordpress media library gallery shortcode option. * Fixed: Gallery in feed page.com/ilightbox/wordpress/wp-admin/admin.

Responsive Video Gallery HTML5 Youtube Vimeo
JQuery Thumbnail Gallery With Lightbox
HTML5 Video Gallery with Live Playlist
JQuery AutoSlide Image Gallery Slideshow with Music
HTML5 Audio Player With Playlist Wordpress Plugin
14. Creative Gallery

Creative Gallery – A must have WordPress Image Gallery is a first of its kind of image gallery, built using jQuery and CSS3.A Very Creative and unique style of gallery.Add any number of albums (boxes) in the gallery and images (icons) in the album.Manage spacing among album boxes in the gallery.Compatible with WordPress 3.- WordPress 3.

HTML5 Video Gallery with a cool ‘Live playlist’ feature could be used as video gallery, video player or any kind of video showcase. New layout includes Thumbnail Wall with optional Lightbox!
Thumbnail position bottom / right / grid layout / wall layout ( new! )
Responsive Video Gallery HTML5 Youtube Vimeo
JQuery Thumbnail Gallery With Lightbox
HTML5 Video Gallery with Live Playlist
JQuery AutoSlide Image Gallery Slideshow with Music
HTML5 Audio Player With Playlist Wordpress Plugin
16. ImagePress

ImagePress is a multi-purpose fully-featured and WordPress-integrated image gallery plugin. ImagePress can be installed on any WordPress site.image information stored in WordPress database;
option to choose maximum width for thumbnails (create nicer looking thumbnail rows and cols, masonry-enhanced);
easy to integrate with other WordPress plugins;
com/wordpress-plugins/imagepress/
